Page Experience seit 2021 weiterer Google Rankingfaktor
Google hat mitgeteilt, dass die Page Experience, neue Ranking-Faktor, welcher für die Ermittlung der Suchergebnisse in den Algorithmus implementiert wurde, seit September 2021 komplett ausgerollt wurde.
Bei der Page Experience handelt es sich um eine Zusammenfassung diverser Metriken der neuen Core Web Vitals von Google sowie Mobilfreundlichkeit, Website-Sicherheit, SSL und Interstitial-Verzicht.
Unternehmen und Seitenbetreiber sollten sich umgehend informieren, welche Auswirkungen diese Kennzahlen auf das Ranking und die SEO-Maßnahmen haben.
Was bildet der Ranking-Faktor Page Experience ab?
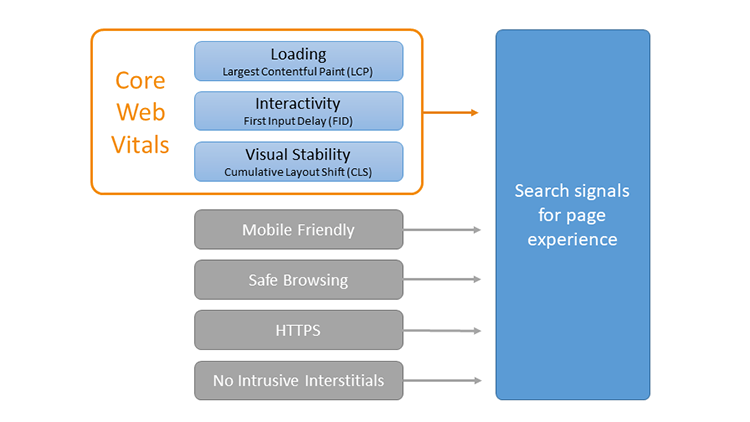
Der Google Ranking-Faktor Page Experience beinhaltet mehrere Aspekte zur Bewertung der Nutzererfahrung bei Interaktionen mit einer Website oder einem Webshop. Die Fokussierung auf den Nutzer und seine Erfahrung beim Surfen im Internet will Google durch die unten aufgeführten Elemente zum Thema Sicherheit (Safe Browsing und HTTPS) sowie die mobile Nutzerfreundlichkeit und die Core Web Vitals messen. Mehr Informationen zu den Core Web Vitals finden Sie hier.
Die Elemente der Page Experience Ranking-Faktor im Überblick:
- Ladezeit (Largest Contentful Paint aus den Core Web Vitals)
- Interaktivität (First Input Delay aus den Core Web Vitals)
- Visuelle Stabilität (Cumulative Layout Shift aus den Core Web Vitals)
- Mobilfreundlichkeit einer URL, Landing Page bzw. Website
- Sicherer und sauberer Website Code (Safe Browsing)
- Nutzung der HTTPS-Verschlüsselung (SSL-Zertifikate)
- Verzicht auf Interstitial-Nutzung (ausgenommen gesetzlich vorgeschriebene Interstitials)
Mobile Friendly / Mobilfreundlichkeit
Betrachtet wird, ob die Seite für Mobilgeräte konzipiert ist und wenn ja, wie gut. So sind z. B. eng aneinander liegende Buttons oder kleine Navigationselemente störend.
Safe Browsing / Sicherer und sauberer Website Code
Malware und ähnlich schädliche Inhalte sind nach wie vor weit verbreitet. Wenn sie eine Website (ob absichtlich oder nicht) enthält, wird sie negativ gewertet.
HTTPS / SSL-Zertifikate
Schon seit einiger Zeit ist bekannt, dass HTTPS ein Rankingfaktor für Google ist. Auch dieser findet sich in den Page Experience Faktoren wieder.
Was sind Interstitials?
Mit Interstitials meint Google Einblendungen, welche über dem eigentlichen Inhalt der Seite erscheinen. Häufig finden sich darin Angebote, Informationen zur Cookie-Nutzung, Altersabfragen oder auch der Hinweis auf eine App der Seite.
Bei einem Interstitial handelt es sich also um eine Einblendung die oberhalb des eigentlichen Inhalts der Seite angezeigt wird und damit den Nutzer behindert. Interstitials welche auf Grund von gesetzlichen Vorgaben erscheinen, wie zum Beispiel Altersabfragen oder auch der DSGVO-Hinweis, werden laut Google nicht negativ bewertet.

Page Experience Signals - der neue Rankingfaktor
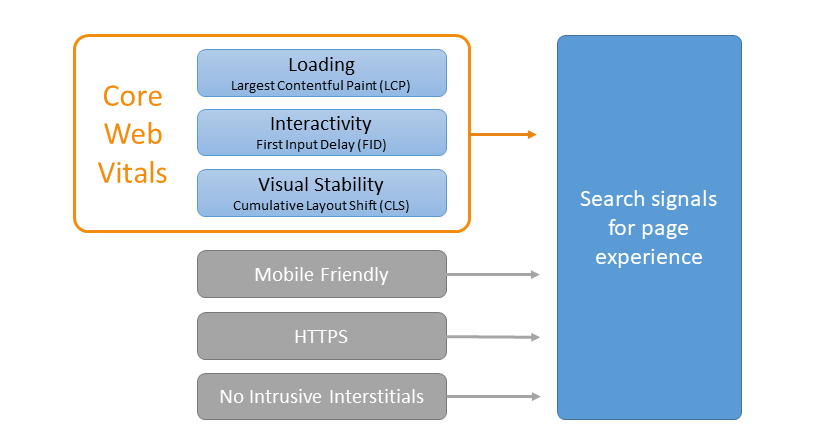
Google plant, in diesem Jahr einen neuen Rankingfaktor – das Page Experience Signal – einzuführen. Dieser soll die Core Web Vitals (Largest Contentful Paint, First Input Delay, Cumulative Layout Shift) mit den bereits bestehenden User Experience Signalen kombinieren (Grafik oben). Google nennt dabei aktuell folgende bestehende Signale:
Mobile-Friendliness: Die Mobile-Friendliness können Seitenbetreiber über Googles Mobile-Friendly-Test überprüfen.
Safe-Browsing: Der Security Issues Report in der Google Search Console visualisiert Seitenbetreibern und Unternehmen, ob es Probleme in Sachen sicheres Surfen gibt mit Ihren Webseiten gibt.
Hinweis: Die Safe-Browsing-Maßnahmen und Reports von Google soll die Sicherheit der Nutzer im Internet gewährleisten bzw. verbessern. Es kommt zuweilen vor, das Websites dem Hijacking durch Dritte zum Opfer fallen, was dazu führen kann, dass Safe Browsing-Warnungen angezeigt werden. Google ist sich allerdings mittlerweile im Klaren, dass diese Probleme nicht immer im Einflussbereich der Website-Besitzer liegen. Aus diesem Grund wird Safe Browsing seit dem Juni 2021 nicht mehr als Ranking-Signal verwendet und wird nicht im Bericht zur Seitenerfahrung erscheinen.
HTTPS-Security: Verwenden Seitenbetreiber eine sichere HTTPS-Verbindung (SSL-Zertifikat) für ihre Webseite, finden sie ein kleines Schloss neben der URL.
Intrusive Interstitial Guidelines: Vereinfacht ausgedrückt sind Intrusive Interstitials entweder Pop-ups, die einen Großteil des Contents oder gar den gesamten Content einer Seite verdecken. Ausnahmen bilden hier lediglich gesetzliche oder auch ethische Vorgaben, die ein Pop-up vorschreiben oder nötig machen. Das kann beispielsweise eine Altersverifikation oder eine DSGVO-Abfrage sein

Wie wichtig ist die Page Experience für SEO und Ranking?
Die bekannten Faktoren wie Content, Linkstruktur und Themenfokus (Nutzerzentrierung) sind immer noch entscheidend, für gute bis sehr gute Google-Rankings. Hier sollte weiterhin ein großer Fokus von Seitenbetreibern liegen. Dennoch wird es zukünftig den neuen Rankingfaktor der “Page Experience” geben, bei dem Google nun Wert auf die oben beschriebenen Faktoren LCP, FID und CLS legen wird – in Kombination mit Mobile-Friendliness, sicherem Browsing und der sicheren HTTPS-Verbindung.
Das wird in der Praxis bedeuten: Legt ein Webseitenbetreiber den Fokus nach wie vor auf exzellente, relevante und einzigartige Inhalte, so kann er auch mit schwächeren UX Signalen weiterhin gute Rankings erzielen. Wenn es aber Seiten von Wettbewerbern mit gleichwertigen Inhalten gibt, die ihre User Experience ausgebaut und verbessert haben (und somit die Page Experience-Signale von Google erfüllen), so wird diese Seite die höhere Google-Platzierung einnehmen. Seitenbetreiber müssen das Page Experience-Signal bei der SEO-Optimierung daher stets im Blick behalten und ggf. nachsteuern.
Google wird sicherlich die Metriken, aus denen sich die Core Web Vitals zusammensetzen, in Zukunft erweitern und anpassen. Verändern sich die Erwartungen der Nutzer an die Experience auf einer Webseite - und dies ist ein kontinuierlicher Prozess, wird die Suchmaschine die Metriken entsprechend anpassen.